

L'iPhone et l'iPad sont retenus dans le département de productivité en partie à cause de la décision d'Apple de ne pas adopter un système de menu plus complet au-delà des étranges popovers d'iOS.
Ce dont iOS a besoin, c'est de menus de style Mac.
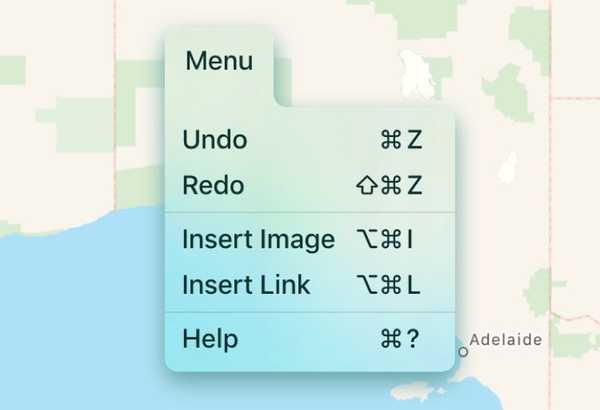
Simeon, co-créateur de l'application de codage iPad appelée Codea, a créé un système de menus de type macOS pour iOS qui a fière allure et fonctionne si bien qu'il l'a déjà implémenté.
Il a écrit dans un article de blog:
Codea est notre application iPad pour le codage créatif. Je développe une version universelle depuis un certain temps.
Il est difficile de prendre un environnement de codage iPad complexe de huit ans et de l'apporter à l'iPhone. Il y a tellement de foutues fonctionnalités qui doivent fonctionner dans tant de foutues configurations.
Autolayout prend en charge bon nombre de ces problèmes (merci, SnapKit). Mais il ne s'occupe pas du plus important: le design. Je suis bloqué sur la conception d'une version universelle de l'éditeur de code de Codea depuis plus d'un an. Ça pourrait même être deux.
L'un des nombreux fichiers Sketch avec des itérations sur la façon dont l'éditeur de code doit évoluer
J'ai réalisé il y a six mois en utilisant mon Mac, en utilisant les menus, que j'avais besoin de ces choses-menus-dans Codea. J'essayais de résoudre un problème résolu depuis des décennies.J'ai donc décidé de créer les meilleurs menus possibles pour iOS.
Pour illustrer comment tout cela fonctionne, voici la vidéo de leur nouvelle application, Shade.
https://codea.io/media/dropdown.mp4John Gruber de Daring Fireball a écrit une observation succincte:
Ce qu'ils font ici avec Codea ne consiste pas seulement à mettre la barre de menus Mac sur iOS. Ils ont conçu et construit un très iOS prendre sur une barre de menus, profondément informé par les aspects de la barre de menus Mac qui fonctionnent sur un écran tactile. Quelque chose comme ça est désespérément nécessaire comme élément d'interface standard sur iPad, et je pense que cela pourrait aussi fonctionner sur iPhone.
En passant, regarder les belles ombres portées derrière les menus de Codea me rappelle combien je déteste le presque-planéité sans ombre des popovers iOS standard sur iPad. Depuis iOS 7, je pense que les popovers iPad ressemblent à un bogue de rendu ou à un premier prototype. Mis à part un débat concernant la planéité globale d'iOS 7-12, les popovers iPad me semblent tout simplement faux. Ils devraient ressembler beaucoup plus à ce que Codea fait avec leurs menus.
Si vous voulez vraiment devenir technique, assurez-vous de consulter leur article de suivi.
Ce message n'est pas intéressant simplement parce que Simeon explique les défis de la création d'une fonctionnalité apparemment simple comme un système de menus de type bureau pour iOS, mais parce qu'il contient également un tas de vidéos supplémentaires montrant tout cela en action.
Voici quelques exemples.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4Codea 3.0 et Shade 1.0 utiliseront tous deux ces menus dans une certaine mesure.
Que pensez-vous, filles et garçons? Ce serait cool si iOS 13 apportait un tel système de menus sur iPhone et iPad?
Soyez plus sûr de faire sonner vos pensées dans les commentaires ci-dessous.











