

Si vous êtes un développeur Web, vous connaissez probablement déjà l'inspecteur Web de Safari. Mais si vous commencez tout juste à utiliser Safari pour le développement ou si vous venez de commencer votre carrière en développement Web, ce guide vous montrera les bases pour commencer avec Safari Web Inspector sur iOS et Mac.
Qu'est-ce que l'inspecteur Web Safari?
Pour ceux qui ne connaissent pas encore l'outil, vous pouvez utiliser l'inspecteur Web Safari pour obtenir de l'aide avec votre développement Web. Il vous permet de revoir les éléments de la page, d'apporter des modifications, de résoudre les problèmes et d'examiner les performances de la page. Apple résume avec:
Web Inspector est le principal outil de développement Web dans Safari. Web Inspector vous permet d'inspecter, de modifier, de déboguer et d'analyser les performances de votre contenu Web dans un onglet Safari.
Activer et ouvrir Safari Web Inspector
Vous pouvez utiliser Safari Web Inspector pour le développement sur votre iPhone, iPad ou Mac. Voici comment l'activer et l'ouvrir sur iOS et macOS pour être prêt à l'utiliser quand vous en avez besoin.
Activer et ouvrir l'inspecteur Web sur Mac
Si vous allez utiliser fréquemment l'inspecteur Web, que ce soit pour iOS ou Mac, vous pouvez aussi bien ajouter le Développer onglet à votre barre de menu afin que vous puissiez y accéder facilement.
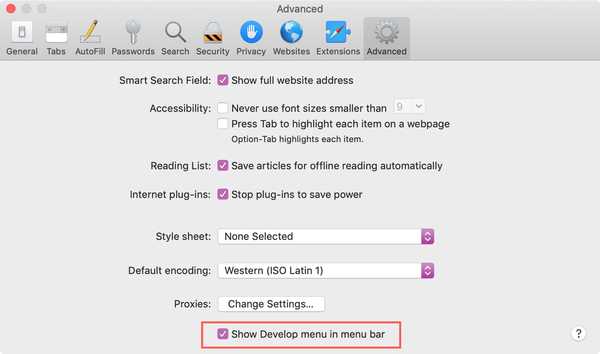
1) Ouvert Safari et cliquez Safari > Préférences depuis la barre de menu.
2) Choisir la Avancée languette.
3) Cochez la case en bas pour Afficher le menu de développement dans la barre de menus.

Maintenant, lorsque vous souhaitez activer l'inspecteur Web, cliquez sur Développer > Afficher l'inspecteur Web depuis votre barre de menu.
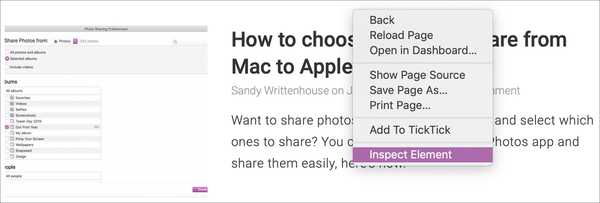
Si vous préférez ne pas ajouter le bouton Développer à votre barre de menus, vous pouvez accéder à l'inspecteur Web sur Mac avec un raccourci. Accédez à la page que vous souhaitez inspecter, cliquez dessus avec le bouton droit et sélectionnez Inspecter l'élément à partir du menu contextuel.

Gardez à l'esprit que si vous prévoyez d'utiliser Web Inspector for Safari sur votre appareil iOS, vous aurez besoin du Développer bouton dans la barre de menu.
Activer et ouvrir l'inspecteur Web pour iPhone et iPad
Pour utiliser l'inspecteur Web pour iOS sur votre Mac, saisissez votre câble et connectez votre iPhone ou iPad. Ensuite, suivez ces étapes pour activer l'outil.
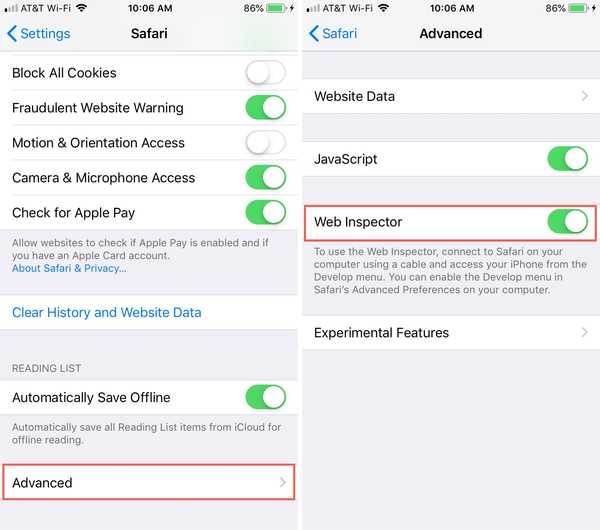
1) Ouvert Réglages > Safari sur iPhone ou iPad.
2) Faites défiler vers le bas et appuyez sur Avancée.
3) Activez la bascule pour Inspecteur Web.

Ensuite, assurez-vous Safari est ouvert sur votre appareil iOS et votre Mac.
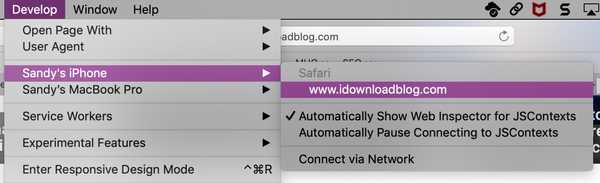
1) Cliquez sur Développer dans la barre de menus et vous verrez votre iPhone ou iPad répertorié.
2) Passez la souris sur l'appareil et vous verrez alors les sites Web ouverts dans Safari sur votre appareil.
3) Sélectionnez celui que vous voulez et l'inspecteur Web s'ouvrira dans une nouvelle fenêtre à utiliser.

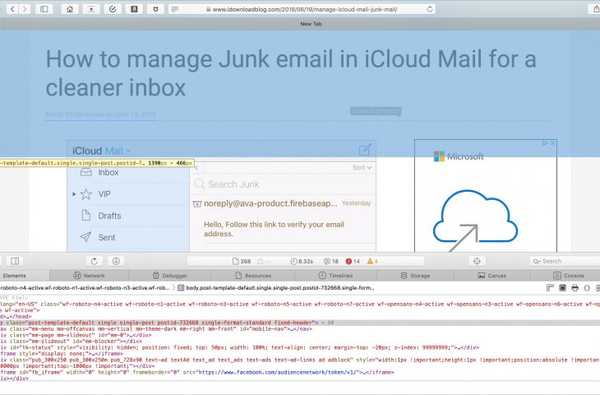
Positionnez l'inspecteur Web Safari
Si vous utilisez l'inspecteur Web pour iOS, il restera dans sa propre fenêtre flottante.
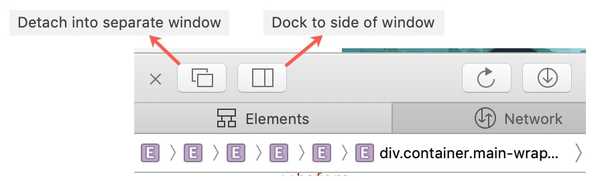
Si vous l'utilisez pour Safari sur votre Mac, vous pouvez changer sa position. Par défaut, Web Inspector s'affiche en bas de votre fenêtre Safari. Pour le détacher et le placer dans une fenêtre distincte ou l'ancrer sur le côté droit de Safari, sélectionnez l'un des boutons en haut à gauche de la fenêtre Inspecteur.

Apprenez à connaître l'inspecteur Web
L'inspecteur Web Safari possède une barre d'outils et des onglets pratiques avec certaines options que vous pouvez ajuster en fonction de vos besoins.
Barre d'outils de l'inspecteur Web
- «X» pour fermer l'inspecteur
- Boutons de positionnement
- Bouton de rechargement
- Bouton Télécharger l'archive Web
- Visualiseur d'activité (nombre de ressources, taille des ressources, temps de chargement, journaux, erreurs, avertissements)
- Bouton de sélection d'élément
- Barre de recherche
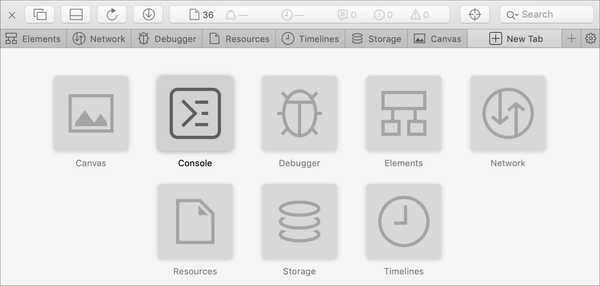
Onglets de l'inspecteur Web
Vous pouvez utiliser tous les onglets ou seulement quelques-uns. Clique le signe plus dans l'onglet le plus à droite pour voir les onglets disponibles et en ajouter un. Vous pouvez clic-droit ou tenir Contrôlez et cliquez les onglets, puis cochez et décochez ceux que vous voulez voir. Réorganisez les onglets en les maintenant et en les faisant glisser vers leurs nouvelles positions.
- Éléments: État actuel du modèle d'objet de document de la page
- Réseau: Ressources chargées par la page courante
- Débogueur: Afficher l'exécution JavaScript, les variables et le flux de contrôle
- Ressources: Ressources utilisées par le contenu de la page actuelle
- Délais: Une vue de ce que fait le contenu de la page
- Espace de rangement: Indiquer qui est disponible pour le contenu de la page
- Toile: Contextes créés à partir de CSS
- Console: Affiche les messages enregistrés et vous permet d'évaluer le code JavaScript

Pour obtenir une aide approfondie sur un onglet spécifique, vous pouvez vous rendre sur le site d'assistance aux développeurs Apple. Sélectionner Table des matières> Premiers pas avec les outils de développement Safari > Inspecteur Web.

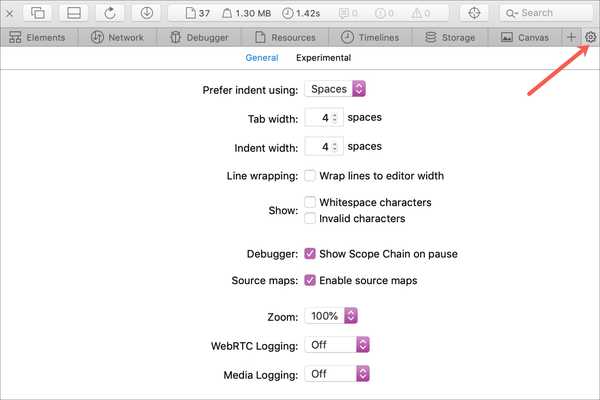
Tout à droite de la barre des onglets, vous verrez un Réglages bouton. Cela vous permet de régler les paramètres des onglets, des retraits, des cartes source, du zoom, etc..

Bonne chance avec votre inspection!
J'espère que ce guide vous aidera lorsque vous commencerez à travailler avec Safari Web Inspector pour le développement Web de votre iPhone, iPad ou Mac.
Si vous utilisez actuellement l'inspecteur Web et avez des trucs et astuces que vous souhaitez partager avec d'autres personnes qui commencent, n'hésitez pas à commenter ci-dessous!