

Grâce aux technologies Web modernes comme HTML5, les applications Web progressives s'exécutent dans un navigateur, ne nécessitent pas de distribution séparée, combinent les fonctionnalités des applications natives avec les avantages d'une expérience mobile et vous permettent de les garder sur l'écran d'accueil sans les tracas d'une application boutique.
L'astuce avec les applications Web progressives (PWA) est dans leur apparence: pour l'utilisateur, elles ressemblent à n'importe quelle application native traditionnelle avec des modèles d'interaction et de navigation pas trop différents.
PWA propose généralement une version légère d'un site Web avec des fonctionnalités étendues.
Avec Safari sur iOS 11.3 et macOS 10.13.4 plus tard, vous pouvez profiter des PWA. Les PWA sur la plate-forme iOS nécessitent des fonctionnalités HTML5 telles que la spécification du manifeste de l'application Web et Service Workers afin de pouvoir utiliser des scripts d'arrière-plan cruciaux.
Le développeur Web mobile Maximiliano Firtman a un aperçu détaillé des PWA et de leur support dans Safari sur les plates-formes d'Apple, si vous êtes intéressé.
Comment installer Progressive Web Apps sur iPhone
Vous pouvez ouvrir un PWA sur votre iPhone, iPad ou iPod touch avec iOS 11.3 simplement en visitant son URL dans Safari. Gardez à l'esprit que Safari mobile ne lancera pas correctement les PWA à moins que vous n'activiez Travailleurs des services en dessous de Fonctionnalités expérimentales de WebKit dans Paramètres → Safari (en fait, activez toutes les fonctionnalités expérimentales de Safari).
Pour mettre un raccourci PWA sur votre écran d'accueil, procédez comme suit:
1) Appuyez sur le Partager bouton dans Safari pour le PWA que vous utilisez.
2) Appuyez sur l'icône intitulée Ajouter à l'écran d'accueil.
3) Robinet Ajouter dans le coin supérieur droit.
4) Maintenant nommez votre PWA afin qu'il se distingue de son homologue natif sur l'écran d'accueil et dans la recherche, puis appuyez sur Ajouter dans le coin supérieur droit.
Vous pouvez maintenant lancer le PWA depuis votre écran d'accueil en appuyant sur son icône.

Les versions PWA des applications natives ont généralement «lite» dans leur nom
Notez que les navigateurs tiers disponibles sur l'App Store (y compris Chrome, Firefox, Brave et Edge) ne sont pas autorisés à «installer» les PWA et certains d'entre eux ne prennent pas en charge les Service Workers.

Supprimer un PWA de l'écran d'accueil comme vous le feriez avec une application native
En raison des limitations d'Apple, un PWA se lance dans Safari. Les PWA peuvent être supprimés de la même manière que n'importe quelle application native est supprimée de l'écran d'accueil: appuyez et maintenez jusqu'à ce que les icônes commencent à trembler comme si elles faisaient une danse, puis appuyez sur le petit «x» dans le coin supérieur gauche de l'icône.

Enfin, confirmez l'opération en appuyant sur la touche Supprimer bouton.
Découvrez ces applications Web progressives
Parce que les PWA ne sont pas distribués via l'Apps Store et ne nécessitent aucune forme d'emballage ou de distribution spéciale, connaître l'URL de la PWA est crucial.
Pour essayer des PWA en plein écran, ajoutez-les à votre écran d'accueil:
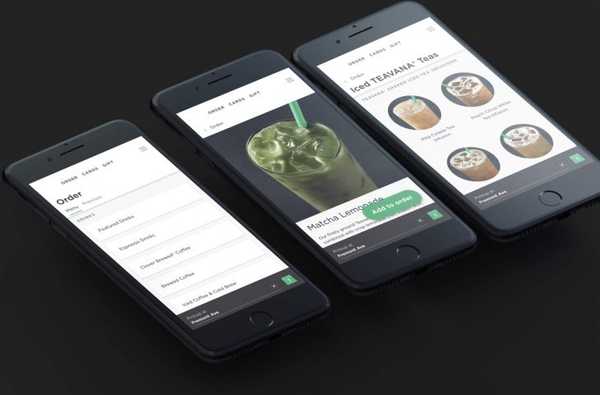
- Starbucks
- tinder
- Trivago
- Uber
Ou, consultez d'autres PWA pour votre inspiration.
Assurez-vous de toucher manuellement un lien à l'aide d'un iPhone ou d'un iPad avec iOS 11.3 ou version ultérieure. Visiter, par exemple, Twitter.com dans Safari ou suivre un lien dans les résultats de recherche Google peut plutôt charger la version mobile d'un site Web plutôt que le PWA.
Si vous n'utilisez pas de PWA pendant quelques semaines, iOS tentera de libérer le stockage occupé par ses fichiers. Si cela se produit, l'icône restera sur votre écran d'accueil mais le PWA sera à nouveau téléchargé lors du lancement car iOS ne l'a plus en cache.
Avantages des applications Web progressives
Les PWA peuvent fonctionner en mode hors ligne et ne peuvent pas être distingués des applications natives. La capture d'écran en haut de l'article montre un PWA hors ligne fonctionnant en plein écran sur un iPad.

Pouvez-vous faire la différence entre l'application Twitter native et la version PWA?
Les capacités des PWA sur iOS sont les suivantes:
- Géolocalisation
- Caméra
- Sortie audio
- Apple Pay
- Capteurs (magnétomètre, accéléromètre et gyroscope)
- Synthèse vocale (avec casques connectés uniquement)
- Les utilisateurs en entreprise peuvent recevoir des raccourcis PWA de leur entreprise
- WebAssembly, WebRTC, WebGL et de nombreuses autres fonctionnalités expérimentales
Et parce que les PWA peuvent être hébergés n'importe où, leurs créateurs peuvent contourner l'App Store et les clients peuvent les "installer" sans l'approbation d'Apple, directement depuis le navigateur Safari (cela peut être une arme à double tranchant car aucune PWA n'a jamais dépassé la qualité de l'App Store tester).
La meilleure chose à propos des PWA est qu'elles ressemblent à des applications natives et se lancent dans un processus Safari en plein écran sans aucun chrome environnant. Les PWA apparaissent dans le sélecteur d'applications et le Dock de votre iPad comme n'importe quelle application native standard de l'App Store.
 Parfois, une application native et son homologue PWA ont la même icône
Parfois, une application native et son homologue PWA ont la même icône
Limitations des applications Web progressives sur iOS
Les PWA sont encore à un stade très naissant et la mise en œuvre d'Apple n'est pas non plus de premier ordre. Pour illustrer mon propos, voici les problèmes et les obstacles que vous pouvez rencontrer lors de l'utilisation des PWA:
- L'état de l'application est perdu entre les sessions
- Appuyer sur un lien lance une autre instance Safari
- La barre d'état noire peut parfois masquer les informations de la barre d'état d'iOS
- Le stockage local IndexedDB est limité à 50 Mo
- L'audio WebRTS n'est pas pris en charge
- Aucune authentification Face ID ou Touch ID
- Pas de support Bluetooth ou iBeacon
- Pas de notifications push ni de badges d'icônes
- Aucune poussée Web ni synchronisation en arrière-plan
- Pas d'intégration Siri
- Pas de support ARKit
- Pas de reconnaissance vocale
- Pas d'accès aux informations sur la batterie
- Pas d'accès aux paiements intégrés
- Pas d'accès aux dialogues de partage natifs
- Pas de signature ni d'emballage
- Pas de navigation par balayage
- Aucun raccourci 3D Touch pour l'icône de l'écran d'accueil
- Les PWA inactifs apparaissent sous forme d'écrans blancs dans le sélecteur d'application
- L'installation à nouveau du même PWA ajoute une autre icône à l'écran d'accueil
- Pas de support pour les modes multitâche Slide Over et Split View d'iOS
Aucune intégration Siri n'est décevante, en particulier dans le contexte de la fonction de raccourcis d'iOS 12. Même s'il y a une icône pour un PWA sur votre écran d'accueil, Siri n'en est pas conscient et ne peut pas être invité à lancer l'application en votre nom.
Le plus gros problème est que les PWA ne stockent pas l'état entre les sessions. Sans un état correctement enregistré, un utilisateur qui sort d'un PWA est susceptible de le voir redémarré lors de son retour.
Cela rend les fonctionnalités PWA courantes telles que demander à l'utilisateur de valider une adresse e-mail ou effectuer une authentification à deux facteurs via SMS non prise en charge sur iOS. En plus de cela, de nombreuses redirections de connexion basées sur OAuth ouvrent une autre instance Safari et ne reviennent jamais à PWA.

L'application iOS native d'Uber, à gauche, et la version PWA, à droite
Encore un autre problème qui mérite d'être mentionné: les PWA ne fonctionneront pas en arrière-plan, ce qui empêche de nombreux PWA axés sur le multimédia de diffuser ou de lire de l'audio en arrière-plan. Selon votre version d'iOS, vous pouvez remarquer d'autres comportements étranges et bogues avec les PWA, tels que le rechargement lors du changement d'applications.
Certaines des limitations susmentionnées seront probablement résolues une fois que la plate-forme Web aura rattrapé les fonctionnalités natives pures, telles que la numérisation Face ID ou la réalité augmentée via ARKit..
Progressive Web Apps apps applications natives
Voici un peu d'histoire de PWA.
Après le lancement de l'iPhone original en 2007, les passionnés se sont mis au jailbreak. Le premier App Store avec des applications tierces natives n'arriverait pas avant l'année suivante, alors Steve a suggéré aux développeurs d'adopter les applications Web parce que Safari sur iPhone avait besoin d'un support.
Avance rapide jusqu'à aujourd'hui et nous avons maintenant des applications Web progressives (merci, Steve!).

L'ajout de «Lite» aux noms PWA les distingue des applications natives sur votre écran d'accueil…
Inutile de dire que Google a pleinement adopté les PWA et qui est vraiment à leur reprocher? Après tout, le contenu Web est beaucoup plus facile à explorer et à indexer que le contenu intégré à l'application.

… Et dans vos résultats de recherche iOS
PWA sur iOS - pas encore prêt pour les heures de grande écoute
Il n'y a pas deux façons de le faire, les PWA sur la plate-forme iOS ne sont tout simplement pas encore prêts pour les heures de grande écoute, surtout si vous tenez compte des limitations qui n'existent pas sur Android.
Parce qu'il n'y a pas d'invites ou d'invitations de Safari, l'utilisateur doit découvrir un PWA et visiter son URL dans Safari, puis cliquer sur l'icône Partager et choisir l'action Ajouter à l'écran d'accueil.

C'est trop de travail, surtout sans indication qu'un site Web que vous visitez est un PWA.
En comparaison, il est beaucoup plus facile d'appuyer sur les bannières d'applications en haut d'un site Web et d'obtenir son application native sur l'App Store. Jusqu'à ce qu'Apple double son soutien à PWA, ce que je doute qu'ils feront compte tenu de la source de revenus de l'App Store, il y aura peu d'engagement des utilisateurs d'iPhone.
En termes simples, les PWA sur iOS offrent actuellement une faible valeur commerciale par rapport aux applications natives.
En conclusion
Les implications des PWA pour l'utilisateur iOS ne sont pas évidentes, car Apple ne précise pas exactement comment les utiliser. Il ne faut pas un génie pour comprendre qu'Apple préférerait que vous téléchargiez des applications natives sur l'App Store. Le fait que les PWA sur iOS aient des fonctionnalités plus limitées en raison de l'environnement de sandboxing d'Apple que sur Android n'aide pas non plus.
Et à cause de tout cela, les PWA ne prendront probablement pas le contrôle des applications natives de sitôt.
Si vous n'êtes pas satisfait de l'état actuel des choses en ce qui concerne la prise en charge d'iOS pour les PWA, vous êtes toujours les bienvenus pour les demandes d'amélioration de fichier sur bugreport.apple.com.
Une analyse?
Si vous aimez ce mode d'emploi, transmettez-le à vos supporteurs et laissez un commentaire ci-dessous.
Est resté coincé? Vous ne savez pas comment faire certaines choses sur votre appareil Apple? Faites-nous savoir via [email protected] et un futur tutoriel pourrait fournir une solution.
Soumettez vos propres suggestions de procédures via [email protected].